FEASTLY: CHEF PROFILE REDESIGN
Project overview
My Role
I worked as the sole designer for this three week project, working with the CEO to define the scope and execute the project. I facilitated meetings, conducted user research sessions, and collaborated with engineering to implement the designs.
THE PROCESS
For the project, we used the following process:
1) Define scope and goal
2) User Interviews and Surveys
3) Research Analysis
4) Design Ideation and Iteration
5) Implementation
The Client
Feastly was a marketplace where passionate eaters (or Feasters) can sign up for chef experiences and enjoy an authentic meal inside the chef’s home. It was acquired in 2018 by ChefsFeed.
The Challenge
The Feastly team wanted to redesign their chef pages to better convey the chef’s past work, their expertise, and their coming events. They want the end users to be able to come to a chef’s profile page and immediately get a sense of the chef’s background and style.
Define Scope and goal
I sat down with Feastly’s CEO to discuss the scope and goal of the project. Feastly had made updates to other parts of the site in the past year, but their chef profile page had not been touched. The CEO had been hearing feedback from chefs that their profile pages don’t help convey who they are. From a Feastly chef’s perspective, the profile pages are almost like their portfolio of work. They want end users to engage more with their profile pages.
The existing chef profile page before the redesign.
Since it was a short project, we agreed to focus on just the chef profile page even though there were other parts of the product that could use some improvement as well. I discussed the process I would follow to do the redesign and the expected deliverables at each stage.
To start, I wanted more user data. The CEO had some comments from chefs here and there, but I wanted to gather more concrete data and kicked off some user research.
user interviews and SURVEYS
The chef profile pages are curated by the chef and consumed by the feaster; therefore, I wanted to make sure I got perspectives from both sides.
In order to get this data, I interviewed 6 current Feastly chefs and surveyed 10 Feasters.
For the chef interviews, I wanted to understand:
What information do chefs want Feasters to know about them?
What are pain points do they have with their existing profile page?
For the Feaster survey, I asked:
What information would you consider before attending a chef’s meal?
In what ways would you engage with the site?
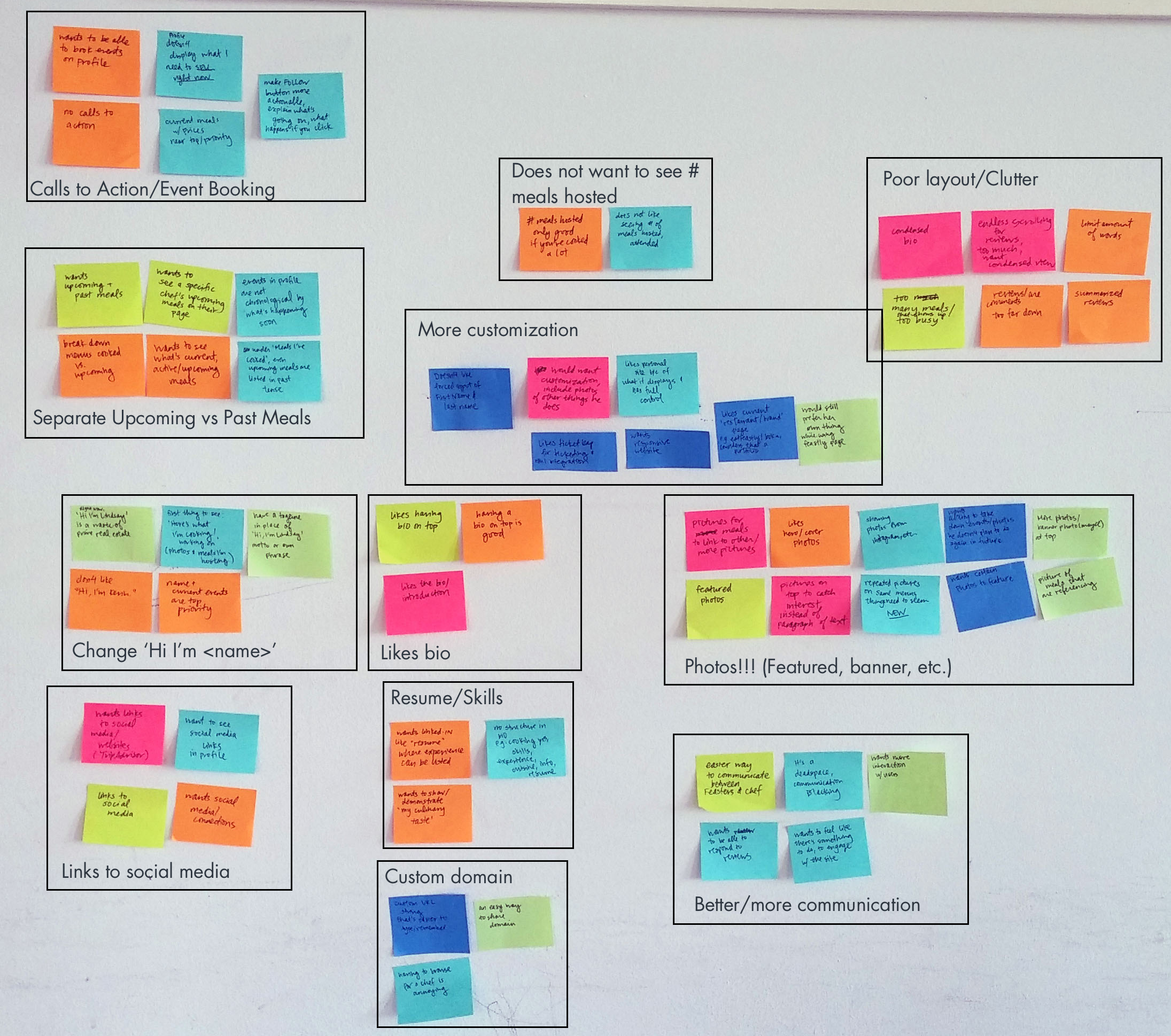
Here are all the comments from the chefs. Each color represents a different chef.
Research analysis
Chef Feedback
Once I completed my interviews the chefs, I placed all the common pain points into groups and labeled the groups. This grouping helped me get a digestible sense of how often pain points showed up and which ones were more important.
User (Feaster) Feedback
Once I got the Feaster survey data back, I summarized and ranked which parts of the chef profiles were important to them. The results were as follows:
Information a user considers before attending a chef’s meal
(Each * indicates a user considered this the MOST important information.)
8/10 would read chef summary/bio*
8/10 would read reviews of past events****
8/10 would consider the type of cuisine offered*
7/10 would look at past event/food photos***
5/10 would look at number of meals hosted
5/10 would consider the chef’s resume*
4/10 would look at the chef’s profile photo
4/10 would prioritize date/time of events
0/10 would look at the number of followers a chef has
Engagement a user would like with the chef
6/10 would likely use a Q&A/messaging function
8/10 would likely follow a chef to be notified of upcoming activities
Pain Point Affinity Map
After I had data from both sides synthesized, I created an affinity map of what’s important to the chef and what’s important to the user (Feaster). That way, when designing, I knew which areas should be highlighted on the profile page.
Design Ideation and Iteration
Once I had all the research data analyzed, I began the ideation phase. I needed to make sure the information in that upper right quadrant from the affinity map was properly highlighted in the profile page.
I always like to start off my design ideation with a round of crazy 8s, where I fold a piece of paper into 8 sections and spend 10-20 seconds in each, jotting down any idea that comes to mind. It’s great way for me to come up ideas quickly. You can take a look at my initial ideas on the right.
From there, I refined some of the ideas further, adding in more specific details as I moved from lo-fidelity hand sketches to hi-fidelity prototypes in Sketch. Between iterations, I was constantly collaborating with the Feastly team and getting feedback.
I wanted to make sure I covered edge cases for a chef profile page and that the final design looked good in any scenario. A new chef might not have as many pictures, reviews, and upcoming meals, whereas a top chef would have a lot. Below, you can see on the left what a new chef’s page might look like, and on the right what a top chef’s page might look like.
Exploration of a new chef’s page (left) vs a top chef’s page (right)
implementation
Once the designs were locked in, I worked with the engineers to get the designs implemented. They needed to understand how the site would look on mobile web, so I created guidelines for how the layouts change on mobile.
Since Feastly didn’t yet have a style guide documented, I created one based on their existing site.
Results
The project lasted 3 weeks, and my designs were implemented shortly after June of 2016. Below, you can see both the web version and the mobile version of the design. After Feastly was acquired by ChefsFeed, the style was changed to match ChefsFeed, but the layout and interactions are still my designs. You can take a look at a example here.